HTML- tai HTM- eli HyperText Markup Language -kielen luomisen myötä syntyi internet.
Koodien tai ”tagien” avulla voitiin kerätä tietoa ja yksinkertaistaa tiedostojen ja asiakirjojen välistä yhteyttä.
Tämän hypertekstikielen järjestelmän ansiosta tiedot voidaan näyttää selaimissa järjestelmällisesti ja tehtäväkeskeisesti.
Mikä on HTML tai HTM
HTML tai HTM on merkintäkieli, joka vastaa kunkin tiedoston osan tunnistamisesta ja jäsentelystä, jotta sisältö voidaan dekoodata verkossa ja näyttää selaimessa tietokoneella.
Toisin sanoen html on kieli, jolla verkkosivut on kirjoitettu.
Tätä kielimuotoa on kehitetty jatkuvasti 90-luvulta lähtien standardoinnin ja yksinkertaistamisen tavoitteena, jotta kaikki voivat toteuttaa sen ja siten kaikki selaimet voivat työskennellä sen kanssa ilman ongelmia.
Html täydentää yhdessä lähikultaiset kielen, css:n, kanssa ”hakkien” luomista, jotta verkkosivut latautuisivat hyvin eri selaimissa ja jopa samojen versioiden välillä.
Tämä johtuu siitä, että aluksi kielet olivat erilaisia kullekin selaimelle.
Esimerkiksi Internet Explorer, Opera ja Firefox käyttivät kukin eri kieltä, eli että verkkosivua piti muokata kolmella erilaisella etiketillä, jotta se näkyisi kyseisessä selaimessa, tai muuten verkkosivu ei näkyisi lainkaan.
Tästä suuresta tarpeesta syntyi HTML5. Yksinkertaistamalla tageja ja yhdistämällä toimintoja, HTML5 on mahdollistanut verkkojen standardoidun kehityksen ja yhteyden muihin kehityskieliin kuten CSS ja JS.

Eroavaisuudet HTM ja HTML väliltä
Hypertekstimuodon kehityksen alussa tiedostopääte rajoittui kolmeen kirjaimeen, minkä vuoksi käytettiin HTM.
Nykyään HTML on yleisin käytössä oleva muoto, mutta .HTM ja .HTML päätteet hyväksytään yhä vaihdellen.

Mikä on HTML:n tai HTM:n tehtävä
Vuodesta 2000 lähtien verkkosivuilla on kehitetty SEO-periaatteita verkkosivun rakenteen jaksottamiseksi, sen tunnistamiseksi ja tehtävien lisäksi yhteyksille muihin kehitysalustoihin tai suunnittelukieliin.
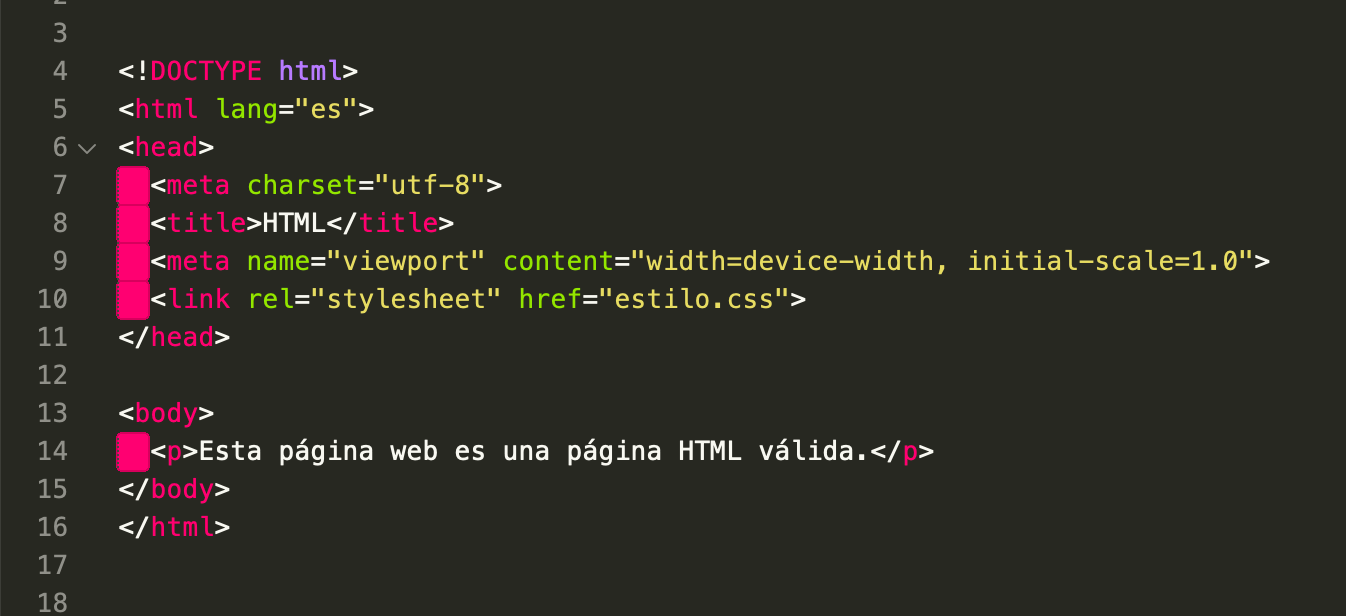
Näin HTML:llä implementoidaan tageja, jotka tunnistavat verkkosivun, resursseja kuten metatietoja, jotka näkyvät hakutuloksissa tai sosiaalisessa mediassa <head> tagissa.
Kun taas <body> osassa ovat muodot, jotka näyttäytyvät selaimessa perusrakenteina kuten pääotsikkona <h1>, alaotsikot kuten <h2> jne.
Tällä tavoin verkkosivun rakenne ja tunnistettavuus on standardisoitu, mikä antaa hakukoneille tietoa siitä, mistä verkkosivussa on kyse, mitkä ovat sen päätehtävät, mikä on pääotsikko, mitkä ovat alaotsikoita, mitkä ovat kuvat jne.